
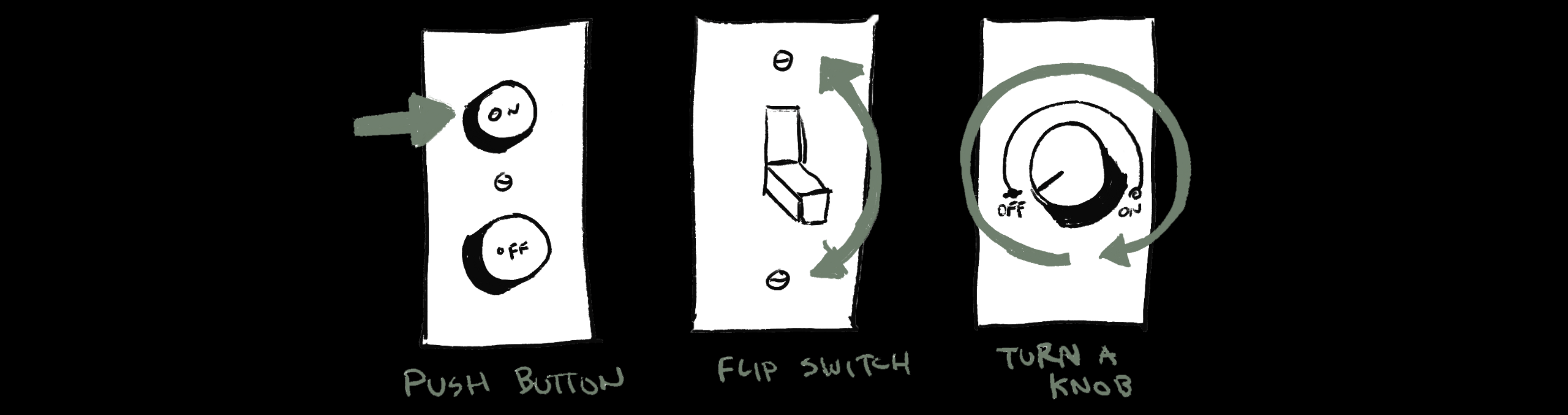
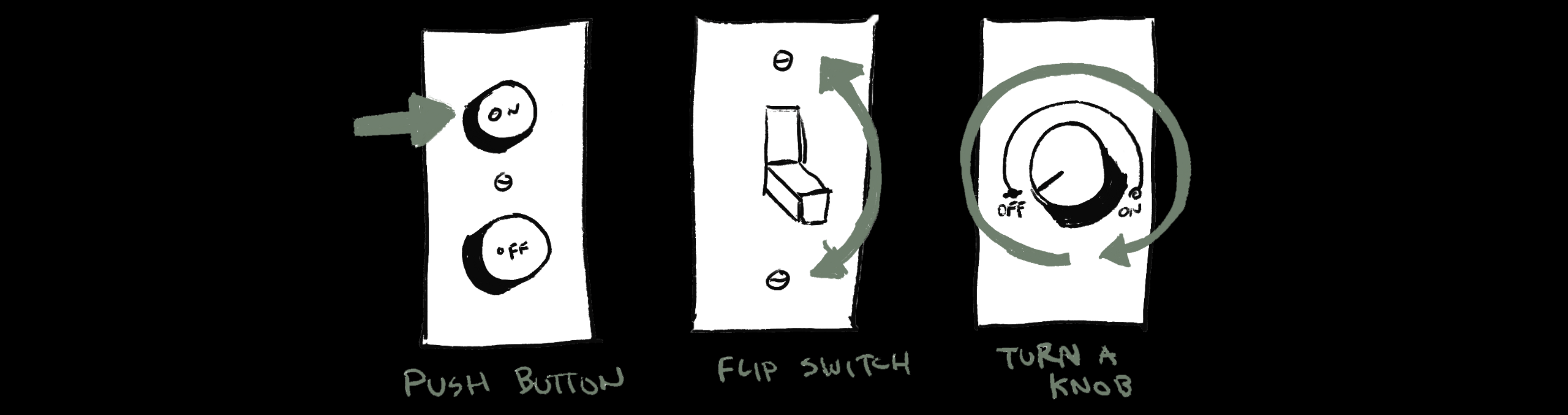
The affordance of a light switch, Chris R Becker
In my first story ‘User Experience is …’ I promised that …
"over the course of a few stories, I’ll try and cover a few of the sciences we draw upon in our art as a creative community to create engaging experiences."
And in a previous story I talked around the similar field of how User Experience is … Psychology. But this time out I’m zoning in on one specific psychology theory of Gestalt and how we can use it when designing to improve the User Experience.

The affordance of a light switch, Chris R Becker
Looking a bit further on from UX laws, Psychology and Behavioural Economics, I’m going to take a look at how we can use object’s properties to show possible actions users can take with it, to suggest how they can interact with it. OK, so there were a couple of fancy words in there … affordances and semiotics, but what are they?

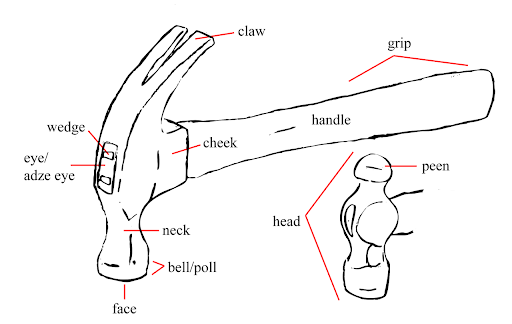
The properties of a hammer
Affordances are an object’s properties that show the possible actions users can take with it, thereby suggesting how they may interact with that object. For instance, a button can look as if it needs to be turned or pushed. The characteristics of the button which make it look “turnable” or “pushable” together form its affordances.
Affordance was defined in 1977 by psychologist James Gibson, referring to all action possibilities depending on users’ physical capabilities. Then later Don Norman’s mentioned them in, The Design of Everyday Things. Affordances then became defined as perceivable action possibilities, i.e., only actions users consider possible.
Designing products with affordances in mind is vital for clearly showing what users can do with them. However, designing effective affordances is getting increasingly harder, as how we control objects has changed:

Studying the illuminated signs of Times Square
Semiotics is the study of signs (from the Greek sēmeîon, ‘sign’). It relates to what an object ‘stands for’ or when it signifies another object.
This process of signification helps someone to represent the tree, with ideas or mental imageries of the attended object in the mind. In brief, semiotics is the study of how the human mind makes sense of its experience in the world of objects.
Well if you take the theory behind affordances, you can use it, so you’re able to make the most of people’s past experience and understanding, in order to make something easily understandable and intuitive.
So you can use the characteristics of the element you’re designing in order to make it look like the perceivable action possibilities of the object. That makes something easy to understand, predictable and intuitive.
That’s how you’re able to make the most of affordance. This is especially important when people start interacting with something new or start interacting with something in a new way. You might remember that back in the day when iPhones were introduced, they were full of affordances, so that the interactions were more familiar with things in the real world. This was the age of Skeuomorphism.
Once you’ve built some affordance into your designs, people will start to find your product more usable and intuitive as their learning curve will be shallower. Over a period of time your users might become accustom to how to interact with your product, or once a new design pattern becomes more established.
So after a point in time users will rely less on affordances. At this point affordances can become more subtle, as people will need affordances less in order to be nudged in the right direction.
This can be said in mainstream design patterns and approaches as well. Skeuomorphism has been replaced with flat design these days as people have got used to interacting with their mobile devices instead of physical objects.
You can then look at Semiotics in order to make sure that you’re signalling the right things within your designs and how other design elements are able to support your interactions. Semiotics are also useful when looking to represent a complex idea in a more simplistic way.
All this coupled with the laws of UX, such as Postel’s law build a compelling and effective design.
In this instance Postel’s Law would be focussed around being forgiving of how people interact, to guide or allow people to recover quickly and easily.
After looking at a range of ways we work with stakeholders, product and engineering teams. I can see how useful different facilitation methods are to develop different ways of thinking and enabling different mindsets within the teams we work with. So next up I’m going to look at getting everyone in the same physical (or virtual) space, at the same time and with the right mindset to work together towards a shared outcome, that’s good facilitation!
Originally written as part of the ‘User Experience is …’ series for UX Collective.